Bienvenido a la cuarta parte de la implementación del SDK de Wikitude, que permitirá integrar Realidad Aumentada en el framework Flutter. En esta sección, agregaremos la clave que creamos en la plataforma de Wikitude e incorporaremos los archivos necesarios en nuestro proyecto.
Para ello, te proporcionaré un enlace donde encontrarás varios proyectos de Wikitude que añadiremos a nuestra aplicación Flutter. Además, aquí podrás acceder a los documentos utilizados en este proyecto. Dentro de la lista de carpetas, deberás hacer clic en samples, donde se encuentran ejemplos predeterminados de Realidad Aumentada (RA).
Si deseas crear tu propio proyecto personalizado, te lo mostraré en la siguiente parte,
Github.
Te recomiendo descargar todo el proyecto para que puedas tenerlo a la mano, sin embargo, solo usaremos lo que se encuentra en la carpeta samples como ya lo mencioné anteriormente. Dentro de tu proyecto Flutter deberás tener la carpeta assets, y luego dentro de esta carpeta pegar la carpeta que decidiste del proyecto samples elegido en Github o también puedes crear una carpeta llamada samples en la misma ubicación de assets. Bueno haremos la segunda opción a continuación les muestro lo que hice. Le puse el nombre de realidad_aumentada.
La carpeta deberá verse así.
Ahora lo añadiré dentro del .yaml, la creación de esta carpeta y lo que contiene. No olvidar copiar también dentro de la carpeta realidad_aumentada el archivo principal sin este no funcionará y saldrá error sobre la creación del entorno, ade.js es el nombre de este fichero.
Dentro del archivo descargado de Github, debes copiar la carpeta plugin y colocarlo en la raíz de tu proyecto. Como en el siguiente ejemplo:
Carpetas del proyecto de Github. Como mencioné copiar la carpeta plugin.
Carpetas del proyecto de realidad aumentada en flutter que estamos desarrollando. Ahora pasaremos a agregarlo dentro de nuestro archivo .yaml, para evitar las no referencias.
A continuación, crearemos un archivo .dart, que será llamado desde el archivo main.dart, para incorporarlo con la realidad aumentada y finalizar con nuestra aplicación. Lo llamaremos realidad_aumentada.dart.
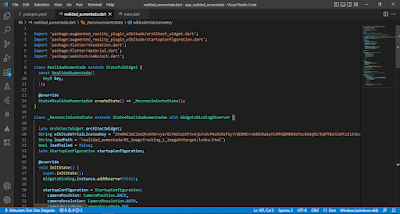
Ahora mostraré el código del archivo realidad_aumentada.dart:
Dentro del anterior código he colocado una librería llamada wakelock que permite que la pantalla no se apague mientras esté en uso el servicio de Realidad Aumentada, agregarlo en el archivo yaml.
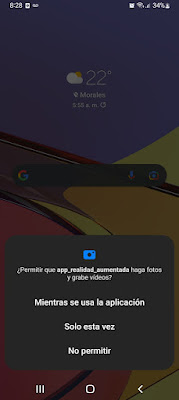
También te compartiré el código para pedir los permisos respectivos de la cámara para no olvides agregarlo dentro del yaml y es permission_handler, esto lo agregué dentro del main.dart justo cuando inicializa, deberás aceptarlo para que pueda funcionar correctamente la Realidad Aumentada.
Una vez colocado todo esto ya podemos ejecutar el programa.
Recomendaciones, si en caso te sale error al inicio cuando te pide permisos te sugiero crear una pantalla antes de entrar en el modo de realidad aumentada para tener tiempo de aceptar los permisos de uso de cámara, para que luego puedas pasar a la siguiente pantalla sin problemas, si o si debes pedir estos permisos de la cámara, también, debes agregar el archivo ade.js porque es el archivo origen para la RA.
Espero te haya gustado este tutorial, cualquier consulta puedes dejármelo en la sección de comentarios o sino contactos para poder enviarme un correo, estaré gusto de poder apoyarte.
No olvides compartir con tus amigos en tus redes sociales.















.jpeg)



Fino
ResponderEliminar